Principes du pixel art
On a tous déjà rêvé de faire un jeu avec ses propres ressources en pixel art. Alors on ouvre son logiciel préféré, on ouvre un nouveau document et… C’est quoi après déjà ?
Le pixel art est une technique de dessin qui joue énormément sur le minimalisme, la simplicité de ce qui est perçu, peu importe la quantité de détail d’une oeuvre.
Lorsque l’on regarde une scène complexe d’un tableau très réaliste par exemple, le cerveau humain ne peut pas prendre en compte toutes les informations qui sont visibles d’un coup : il va l’interpréter à sa manière, en n’enregistrant que ce qui capte son attention en premier. Pour cela, les grands peintres jouent avec le placement des objets, les couleurs, la lumière et plein d’autres artifices afin de s’assurer que le spectateur interprète ce qu’il voit de la bonne manière. C’est d’autant plus important lorsqu’il s’agit d’une image ou d’une scène qu’on ne verra que quelques instants !
Ce concept de composition se retrouve non seulement dans la peinture, mais aussi dans le jeu vidéo, le cinéma, la photographie, l’architecture ou n’importe quel média visuel.
Exemples de composition dans différents domaines

La liberté guidant le peuple, d’Eugène Delacroix
Dans ce classique tableau d’Eugène Delacroix, La Liberté guidant le peuple, et malgré la complexité de la scène, l’œil se dirige tout de suite vers la Liberté qui émerge du sol en dressant le drapeau français. Si cela vous intéresse, voici une étude de cas intéressante sur ce tableau.

Moonrise Kingdom, de Wes Anderson
Cette image du film Moonrise Kingdom montre la grande attention au détail du réalisateur, qui complémente le scénario. On peut voir que chaque placement d’objet a été réfléchi afin de mettre en valeur la symétrie de la scène et l’aspect obéissant et propre des enfants, à l’exception de la jeune fille. Comme ci-dessus, si cela vous intéresse voici une vidéo sur le sujet : « You Know It’s Wes Anderson IF… ». Autrement vous pouvez aussi regarder les belles images de « Wes Anderson // Centered » !

Carte sur RPG Maker de RitoJS
Ah, enfin quelque chose de familier ! Dans cette map de RitoJS, on sent que chaque tile a été placée stratégiquement afin de simuler l’ambiance voulue, tout en montrant clairement le chemin au joueur. La composition est donc bel et bien un aspect important du mapping. Vous pouvez en apprendre davantage dans le tutoriel vidéo sur le mapping d’Aurélien.
Le cerveau humain n’interprète donc que certaines informations lorsqu’il voit une image. Ainsi, dans une scène complexe et mal planifiée, on ne sait pas où regarder, et l’image devient difficile à comprendre ou à interpréter. Dans le contexte d’un jeu vidéo, cette notion est d’autant plus importante du fait que le joueur ne se concentre pas sur les graphismes.
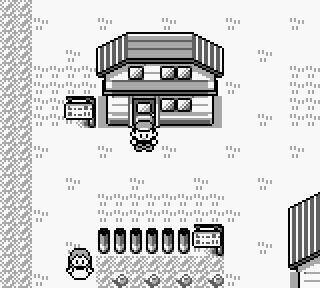
Le but est donc que chaque élément de vos graphismes ait un rôle précis dans la composition de votre image globale, afin d’obtenir un tout cohérent. Pour cette raison, je conseillerais avant tout de commencer petit ! Les jeux sur Game Boy sont de très bonnes inspirations, car ils maintiennent une lisibilité exemplaire alors qu’ils doivent retranscrire une grande variété de situations avec 4 couleurs.

Pokémon Red
